שיר זגה
מנהלת מוצר ופרויקטים
אם הייתם שואלים את עצמכם לפני 20 שנה, האם תוכלו לקנות כל מוצר שתרצו כמעט באינטרנט מבלי שתצטרכו ללכת במיוחד לקניון, בוודאי הייתם אומרים שלא.
בעידן של היום, כמעט כל מוצר אפשר לרכוש אונליין בכל רגע נתון שתרצה.
הקונים עדיין מגיעים לקניונים במטרה לרכוש ולא רוכשים תמיד באינטרנט בעקבות כך שאין כמו לראות את המוצר פיזית, אם זה פריט לבוש- אז מה יותר טוב מלמדוד את הבגד ולראות איך הוא יושב עלייך? ואם זה כל פריט אחר- מה יותר טוב מלראות אותו פיזית לפני ביצוע הרכישה.
לכן, עמוד המוצר באתר הוא אולי העמוד הכי חשוב באתר איקומרס, במקום שהמשתמש יראה את המוצר בחנות פיזית, הוא רואה אותו באתר שלכם ולכן חשוב שעמוד המוצר יהיה כמה שיותר אותנטי ויספק לו את כל המידע הדרוש כדי להשלים את תהליך הרכישה
זכרו זה העמוד שבו מתקבלת החלטת הרכישה!
ריכזתי את עשרת הנקודות שמבחינתי חשוב שיהיה בכל עמוד מוצר
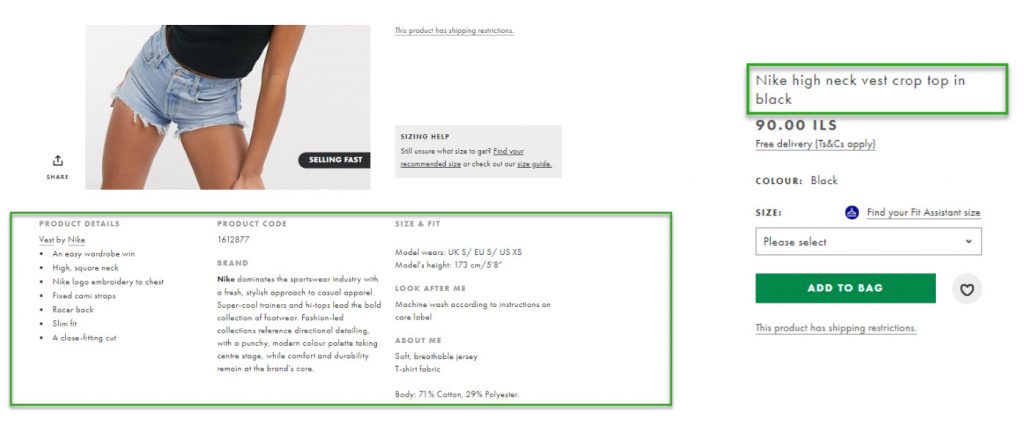
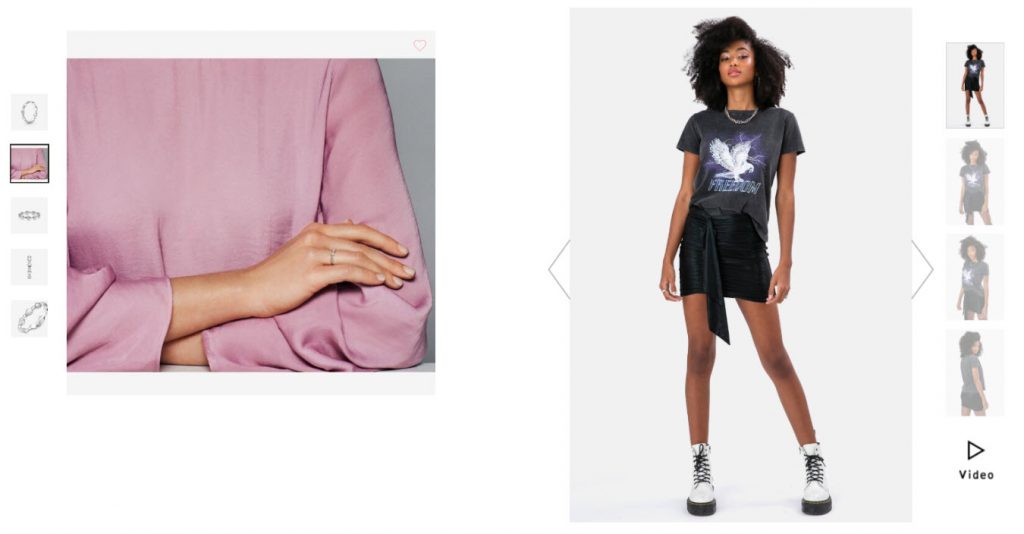
שם ותיאור המוצר
- שם המוצר צריך להיות ברור וייחודי, כזה שאם המשתמש יחליט לצאת מהאתר ולחזור לרכוש אותו- הוא יזכור את שמו ולא יצטרך לחפש אותו שנית באתר.
לדוגמה- חולצה אפורה קצרה Freedom לעומת- חולצה קצרה אפורה. - תיאור המוצר צריך להיות כמה שיותר ברור, ספרו למשתמש כיצד המוצר נראה, ממה הוא עשוי, מה הפתרון שהמוצר מציע ובמידה ומדובר בפריט לבוש- הציגו טבלת מידות.
זכרו כי המשתמש אינו יכול לראות את המוצר פיזית ולכן חשוב שכל המידע אשר תציגו על המוצר יענה לו על כל השאלות ועל הפער הפיזי מלראות את המוצר.
תמונות
- הציגו מגוון של תמונות המוצר ממספר זווית שונות.
- במידה ומדובר בפריט לבוש, הציגו אותו לבוש על אדם- כך המשתמש יוכל לראות בצורה ברורה יותר איך הפריט נראה.
- הוסיפו בכל תמונה אפשרות לזכוכית מגדלת- למען הגדלת התמונה וצפייה במוצר מקרוב יותר.
- הוסיפו סרטון הממחיש את השימוש במוצר- הוא רק יחזק את המשתמש למה כדאי לו לרכוש את המוצר.

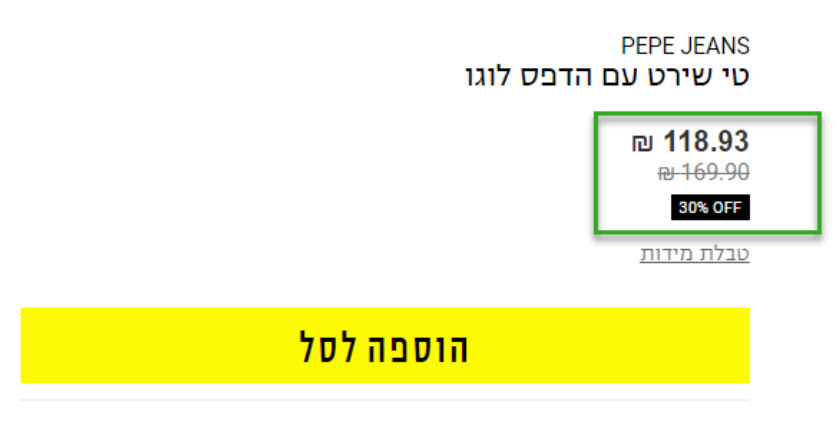
מחיר
- הציגו את המחיר בעמוד מוצר, אל תשכחו שלמשתמשים שלנו יש תקציב וכשהם נמצאים בעמוד מוצר ורוצים לקבל החלטה- הם מצפים לדעת מה העלות של המוצר ולא לעבור עוד שלב בשביל לגלות זאת.
- במידה ויש הנחה על המוצר, הציגו את האחוזים שהמשתמש חוסך- זה יגביר את סיכויי המכירה באתר.
זכרו כי המשתמשים קצת עצלנים ולכן עלינו להיות כמה שיותר ברורים ולהסביר להם ע”י הצגת ההנחה כי מדובר בעסקה טובה.
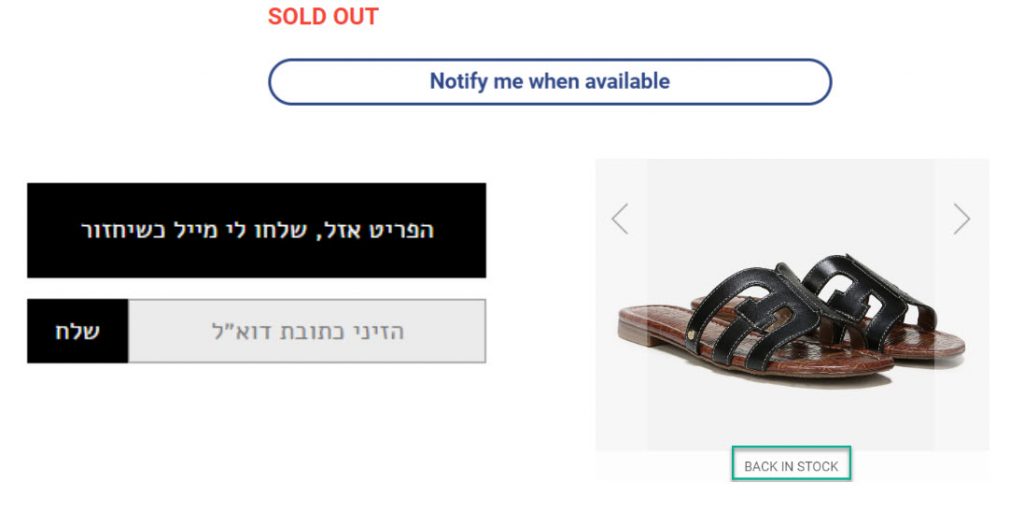
זמין במלאי
- הציגו תגית האם המוצר זמין במלאי או לא – זה יגרום למשתמשים להרגיש שההזמנה בטוחה ויסיר מהם חסמים להמשך ביצוע ההזמנה.
- במידה והמוצר לא קיים במלאי ויחזור למלאי- הציגו אפשרות להשארת פרטי לקוח (אימייל\טלפון) בכדי לקבל עדכון כשהמוצר חוזר למלאי.
וכמובן הודיעו על החזרת המוצרים למלאי – כבר יצא לנו לראות מותגים שיש להם את האופציה הזו אבל בפועל לא מודיעים ללקוחות על החזרה למלאי. - במידה והמוצר לא קיים במלאי ולא עתיד לחזור- הסירו את עמוד המוצר מהאתר ובצעו הפנייה 301 לעמוד הראשי של הקטגוריה שהמוצר שייך לה.
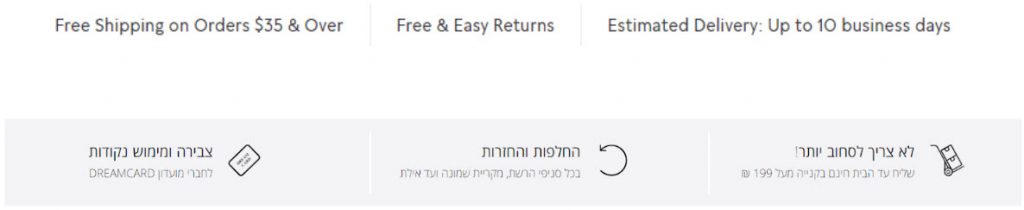
למה להזמין אצלנו?
- הציגו את היתרונות למה להזמין אצלכם באתר- מתן הנחה ספציפית למזמינים אונליין, משלוח חינם, החזרה חינם, תנאי משלוח נוחים , חלוקה לתשלומים, קבלת המוצר תוך 24 שעות ועוד.
חשוב מאוד שהמשתמש יבין מה מבדל אותכם מהמתחרים שלכם ולמה להזמין דווקא אצלכם.
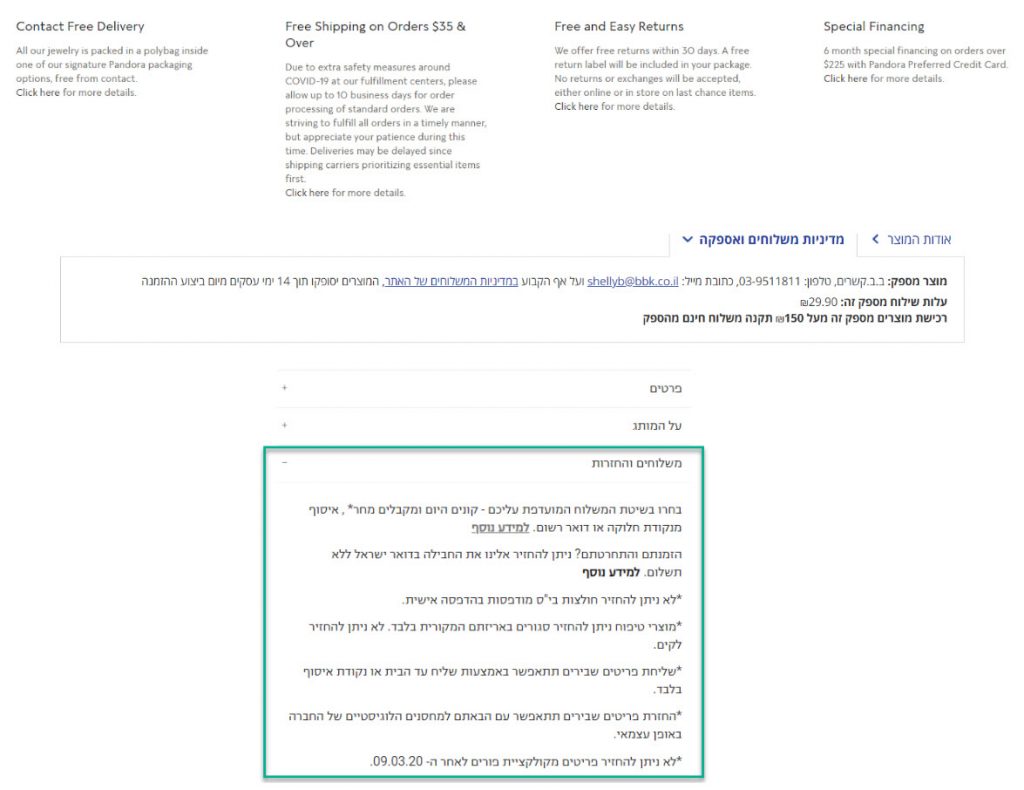
מידע על משלוחים והחזרות
- חשוב מאוד כבר בשלב זה להסביר למשתמש על נושא אפשרויות המשלוח, מה קורה במידה והמשתמש מעוניין להחזיר או להחליף את הפריט לפריט אחר – ככל שנענה ליותר שאלות עבור המשתמש כך נוריד ממנו את חסמי הקנייה ונגרום לו להתקדם לשלב הבא.
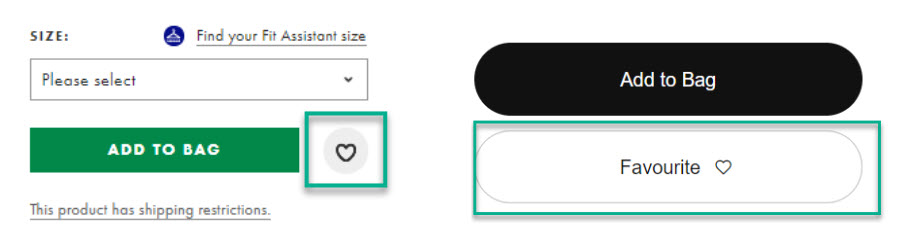
הוספה למועדפים
- הוסיפו בעמוד אפשרות הוספת המוצר למועדפים, זה יגרום למשתמש לחווית גלישה טובה יותר.
במידה והמשתמש אוהב מוצר הוא יכול לסמן אותו כ”מועדף”, להמשיך לשוטט באתר ולסמן את כל המוצרים ה”מועדפים” ובסיום, להיכנס ל”מועדפים”, לצפות בכל המוצרים שהוא מעוניין ולהחליט אילו מוצרים הוא רוכש. - יצא לנו לראות משתמשים שעושים שימוש בעגלת הקניות שלהם כמקום להוסיף את המוצרים המועדפים שלהם, במקרה כזה תגדירו שהעגלה היא “נצחית” כך שפריטים לא יעלמו מהעגלה.
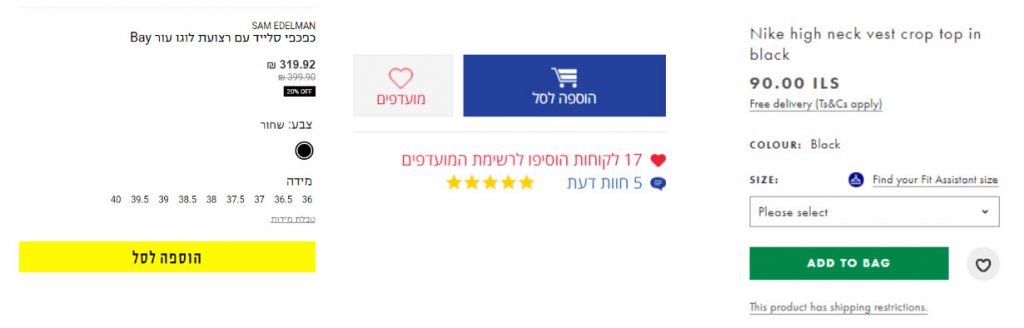
כפתור הנעה לפעולה גדול וברור
- זה הרכיב הכי חשוב בעמוד, בסופו של דבר מה שאתה רוצה זה שהמשתמש ילחץ על הכפתור וימשיך בביצוע ההזמנה.
- הקופי על הכפתור צריך להיות ברור כדי שהמשתמש יבין מה השלב הבא.
- הכפתור צריך להופיע מעל הפולד (בחלק שנראה ליוזר) גם בדסקטופ וגם במובייל – תתפלאו כמה מותגים מפספסים את הקטע הזה
לדוגמה : “לחץ כאן להזמנה” , “קנה מיד”, “הוסף לסל” , “אני רוצה להזמין”, “הזמן” ועוד.
- חשוב מאוד שצבע הכפתור יהיה צבע שונה לגמרי מצבעי האתר על מנת שיבלוט ויגרום למשתמש ללחוץ על הכפתור.
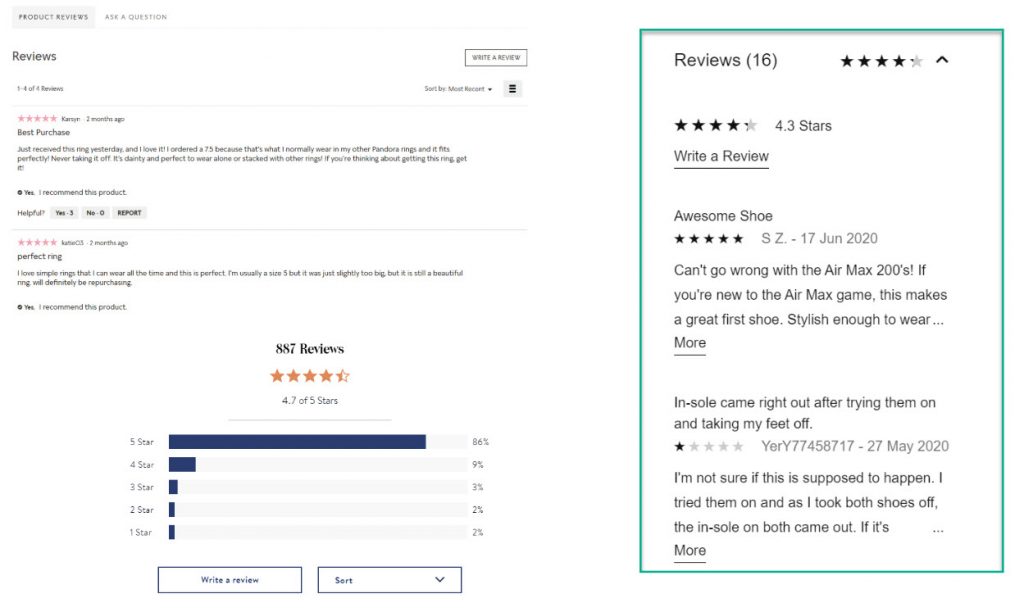
הוכחה חברתית
- הסטטיסטיקות מעידות שמרבית הגולשים מסתמכים על ביקורות וחוות דעת לפני שהם רוכשים את המוצר.
- הציגו הוכחה חברתית שתעזור ללקוחות שלכם לקבל את ההחלטה הנכונה ולרכוש את המוצר.
- הוכחה חברתית יכולה להיות: חוות דעת בעמוד המוצר, ביקורות והמלצות מהפייסבוק, לוגואים של חברות שעושות שימוש במוצר שלכם ועוד.
- הציגו גם ביקורות שליליות, ביקורת שלילית משדרת על אמינות ובמקביל כמובן תטפלו נקודתית בלקוחות אשר רשמו את אותם הביקורות.
- זכרו כי כל דבר שיקטין את החשש ויגדיל את האמון של הלקוחות יוביל ליותר המרות.
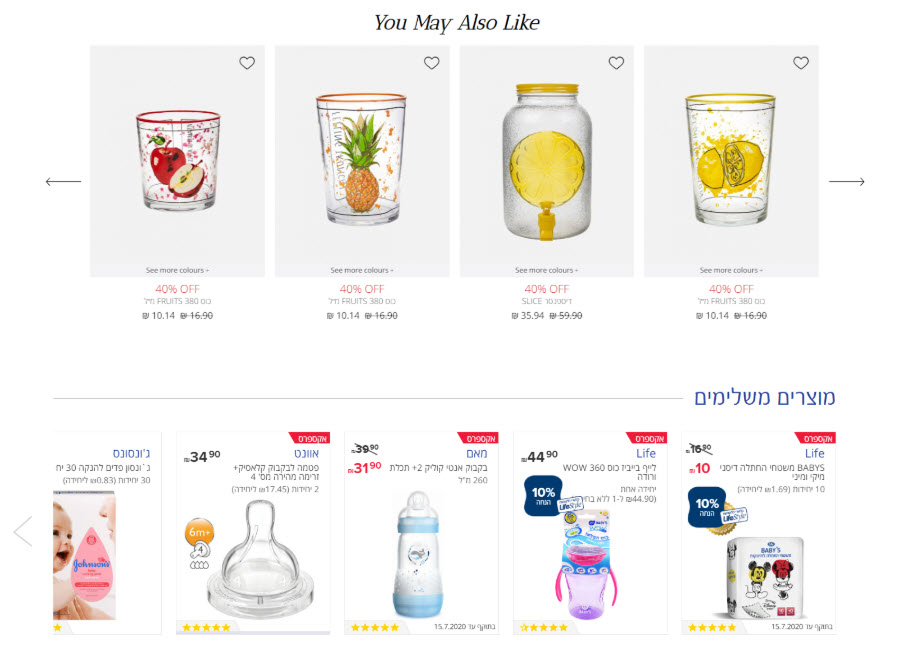
מוצרים דומים ומוצרים משלימים
- הציגו מתחת למוצר מוצרים דומים שיכולים לעניין את המשתמש, במצב בו המוצר לא מצא חן בעיני אבל מחפש מוצר דומה- אותם מוצרים יתאימו עבורו.
בדוגמא של אופנה, מוצר דומה זה חולצה בצבע אחר או בגזרה אחרת - הציגו בנוסף לכך, מוצרים משלימים שיכולים להתאים למוצר שהלקוח מסתכל עליו כרגע.
אם נחזור לדוגמא של אתר האופנה, אז אם הגולשת נמצאת בעמוד מוצר חולצה אז מוצר משלים יכול להיות חגורה.
המטרה של המוצרים המשלימים היא הגדלת סל הקניה של הגולש.

צילומי מסך של האתרים: carpart, טרמינלX, פוטלוקר, פנדורה, עדיקה, אסוס, פוקס הום, נייק, סופר פארם
עמוד המוצר שלכם עומד בכל הקריטריונים?