דין מודן
אנליסט דיגיטל
בעל ניסיון של מעל לעשור בעולם הדיגיטל בתפקידים מגוונים כמנהל מחלקה פרוגמרטית, כקמפיינר, כאנליסט ואפילו כמנהל שיווק ברשת חינוך גדולה בארץ.
במאמר הזה אנו סוקרים 7 שגיאות נפוצות בחוויית המשתמש שאנו מזהים אצל הלקוחות שלנו.
טיפול בשגיאות הנפוצות האלה יקל על המבקרים להשלים עסקה ולחזור בעתיד לרכישות נוספות.
העקרונות המנחים בשיפור חווית המשתמש עבור הגולשים הם:
1.לעזור להם למצוא את מה שהם רוצים וצריכים
2.לפתור את החששות או ההתנגדויות שלהם סביב הרכישה
3.לבצע את ההזמנה שלהם ללא חיכוך וללא בעיות בתהליך ההזמנה
4.להרגיש בטוחים שפרטי כרטיס האשראי שלהם מאובטחים
5.לחזור לאתר כדי לבצע רכישות נוספות
תיקון 1 : עזרו ללקוחות למצוא בדיוק את מה שהם מחפשים בצורה נוחה וקלה
- בעיה: סוגי ואפשרויות סינון המכילים ז’רגון מוטה “תעשייה” מקשים על השימוש בהם, שימוש בז’רגון שכזה עלול להטעות את הגולשים ולמנוע מהם למצוא את מה שחיפשו.
- עצה: הימנעו ממסננים ספציפיים לתעשייה, או שתספקו הסבר ברור עליהם (לדוגמה באמצעות עצות כלים), ובנוסף ספקו דוגמאות חזותיות למסננים חזותיים
מי עושה את זה נכון?
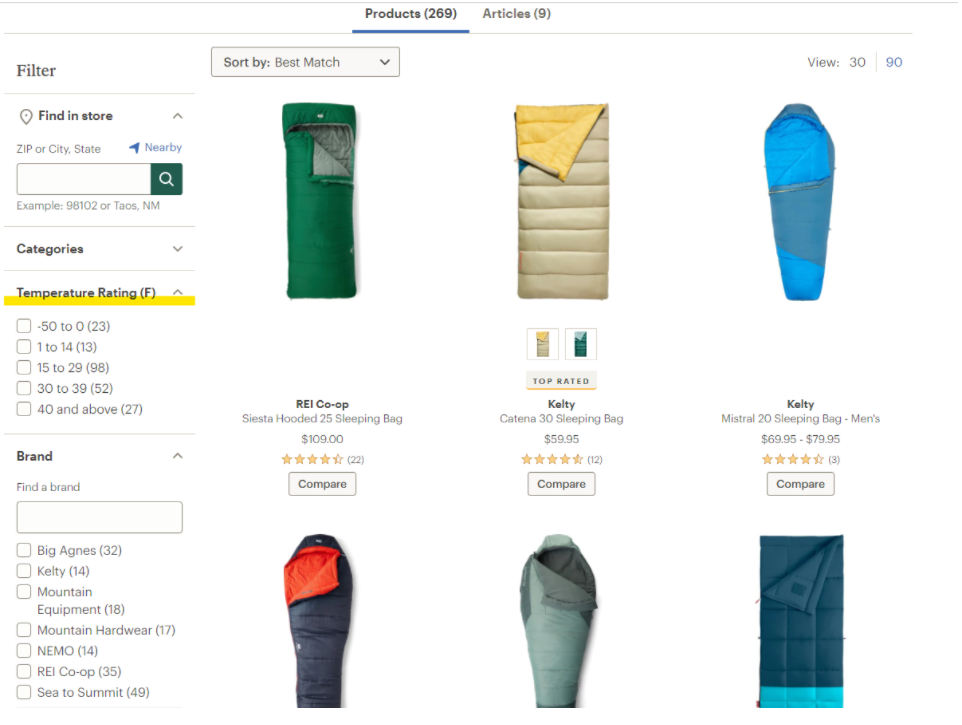
חברת REI נמנעים מהז’רגון בתעשייה של “דירוגי עונות” עבור שקי השינה שלהם.
במקום זה, הם משתמשים במונח יותר אוניברסלי כמו דירוג טמפרטורה.
שימוש במושג הזה מאפשר לכל קונה, גם למי שעדיין לא מומחה בשקי שינה, למצוא את שק השינה שהוא צריך.
איך בת’כלס ניתן לתקן?
1.להימנע ממונחים ספציפיים לתעשייה כאשר זה אפשרי.
2.אם בכל זאת צריכים להשתמש במונחים ספציפיים לתעשייה שלכם אז לספק הסבר ברור.
למשל אם אתם אתר שעוסק במכירת יהלומים והסינון שלכם כולל סינון לפי “בהירות”, הסבירו לגולשים מה הכוונה למושג הזה.
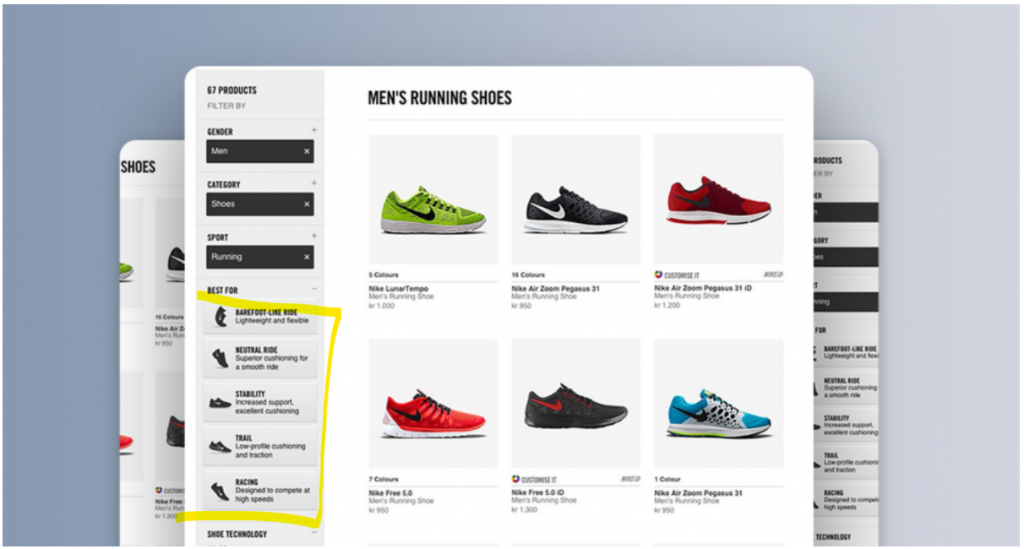
3.אם קטגוריות הסינון באתר הן חזותיות, שקלו להשתמש בתמונות ממוזערות במקום בטקסט או בנוסף לטקסט.
מה מומלץ לעשות בצד שלך:
1.בידקו את קטגוריות הסינון באתר שלכם המכילים ז’רגון “הנהוג בתעשייה”. האם הן כתובות בשפה פשוטה? האם מישהו שלא יודע כלום על המוצרים יהיה מסוגל להבין אותן?
2.בקשו ממישהו שלא מכיר את התעשייה שלך לבדוק את קטגוריות הסינון ולספר לך מה הם חושבים שהמונחים אומרים.
3.אם בכל זאת נדרש לשמור על מונחים ספציפיים לתעשייה, מומלץ ליצור הסברים פשוטים עבורם
4.הציגו את ההסברים כחלון מידע (TOOLTIP) למשתמשי הדסקטופ וכקישורים למשתמשי המובייל.
5.אם קטגוריות הסינון הן מאוד חזותיות, שקלו להשתמש בתמונות ממוזערות בכדי לתקשר את ההבדלים.
תיקון 2 : עזרו ללקוחות למצוא את מדיניות ההחזרה באתר שלכם בצורה נוחה וקלה
- בעיה: משתמשים אינם בטוחים לגבי מוצרים הדורשים להשקיע זמן נוסף באיתור מדיניות ההחזרות כאשר היא אינה זמינה בקלות.
- עצה: ודאו שמדיניות ההחזרות זמינה בתוכן הראשי בעמוד המוצר, או באמצעות קישור או כלשונית בדף המוצר.
מי עושה את זה נכון?
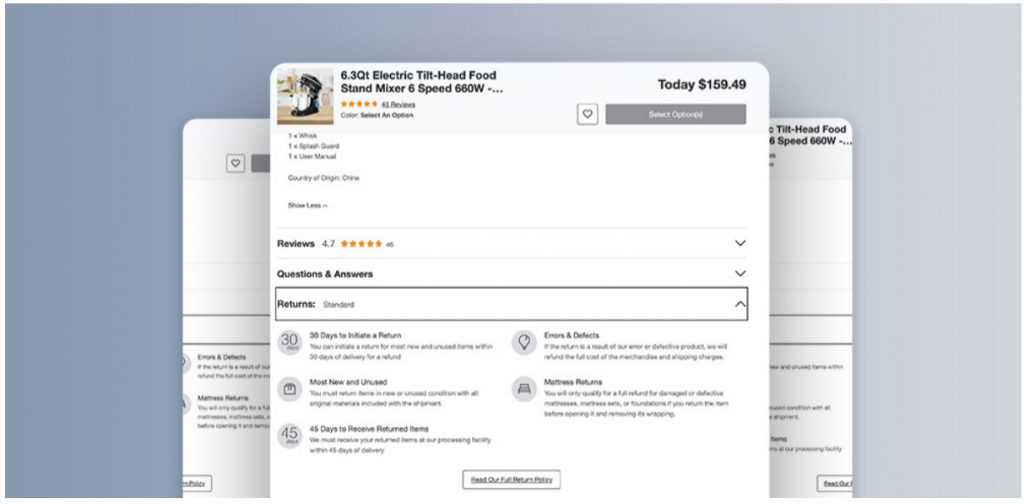
חברת Overstock מציגים בצורה נוחה ונגישה את מדיניות ההחזרה שלהם כבר בעמוד המוצר
באתרים ניידים, מופיע גם קישור למידע על מדיניות ההחזרה ליד מקטע ה”רכישה” כך שהסיכוי שמשתמשים יחמיצו אותו במהלך חיפוש המוצר והשוואת תנאי הרכישה בין האתרים השונים פוחת משמעותית.
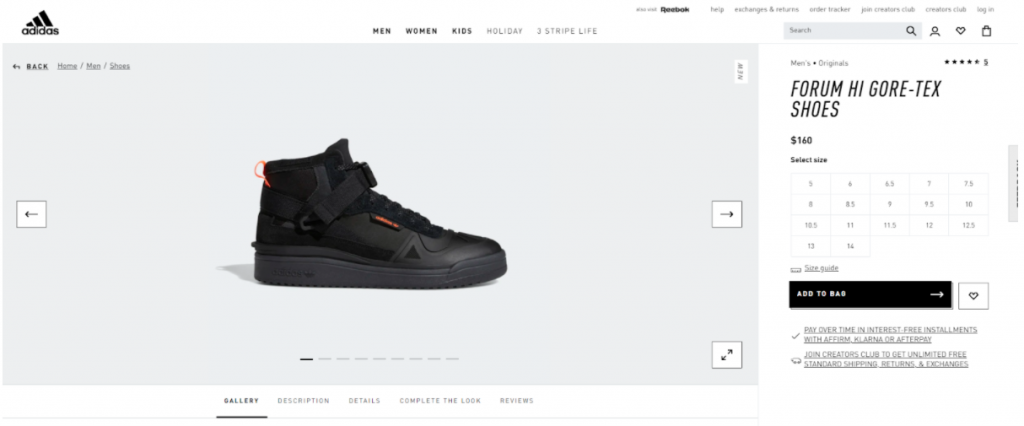
והנה צילום מסך מאדידס, “משלוח חינם והחזרות חינם” נמצאים ממש מתחת ל- כפתור “הוסף לסל” במקטע ה”רכישה”.

מה מומלץ לעשות בצד שלך:
תעזרו לקונים להתקדם לרכישה כאשר תכניסו קישור למדיניות ההחזרה שלכם בכל המקומות שמשתמשים שונים נוטים לחפש. זה כולל לא רק את הניווט באתר שלך, אלא גם את דפי המוצר הראשיים.
מספר לא מבוטל של משתמשים מחפשים זאת גם באזור הפוטר (החלק התחתון בעמוד) באתר ובאזורי העזרה והשאלות הנפוצות. אגב, משתמשים לרוב הולכים לאיבוד בחיפוש אחר מדיניות ההחזרות, במקום למצוא את הדף שבו הם יכולים לבצע החזר עבור פריט שהם רכשו. לכן חשוב לוודא שקיים קישור בין דף מדיניות ההחזרות באתר לבין הדף בו לקוח נכנס אליו על מנת להחזיר פריט.
נקודות לביצוע:
הוסיפו קישור למדיניות ההחזרה של האתר במיקומים הבאים:
1.בתוך תוכן דף המוצר
2.בפוטר האתר
3.באזור העזרה באתר
4.באזור שאלות ותשובות באתר
5.בדף שבו לקוח מבצע החזרה של רכישה
תיקון 3 : עזרו ללקוחות לפתוח חשבון באתר שלכם בצורה נוחה וקלה
- בעיה: לעתים קרובות משתמשים בוחרים לא ליצור חשבון משתמש ברכישה הראשונה שלהם.
- עצה: עזרו למשתמשים להבין את היתרונות של יצירת חשבון משתמש, מה שיכול לחסוך זמני הקלדה, מאפשר מעקב אחר הזמנות, גישה לחשבוניות קודמות ותגמולים המיועדים לבעלי החשבון בלבד.
מי עושה את זה נכון?
ראו כיצד Overstock מציגה את היתרונות בפתיחת חשבון עם רשימת בולטים מהירה של הטבות.

איך לתקן?
ראשית, חשוב לוודא שלמשתמש יש אפשרות לבצע את תהליך ההזמנה כאורח בלי להירשם.
להכריח גולשים ליצור חשבון הוא מניע משמעותי לנטישת הזמנות.
לאחר מכן, צרו רשימה קצרה של היתרונות החשובים ביותר למשתמשים שלכם:
1.זמן שנחסך בכך שלא צריך להקליד מחדש את הכתובת ומידע אחר ( מועיל במיוחד למשתמשים מהטלפון הנייד)
2.גישה למעקב אחר הזמנות ותמיכת לקוחות מהירה יותר
3.היכולת לראות רכישות וחשבוניות קודמות
4.תגמולים ומבצעים מיוחדים זמינים רק למשתמשים רשומים – סוג של התחלת מועדון לקוחות.
נקודות לביצוע:
1.זהו את היתרונות החשובים ביותר ביצירת חשבון באתר (התחילו עם הרשימה הקצרה למעלה)
2.צרו רשימה תמציתית עם בולטים של יתרונות אלה
3.מקמו את הרשימה ליד אזור “צור חשבון” בתהליך התשלום (אידיאלי, בשלב האישור).
תיקון 4 : עזרו ללקוחות לאתר את תנאי המשלוח החינמי באתר שלכם בצורה נוחה וקלה
- בעיה: מידע “משלוח חינם” הוא בעל ערך רב למשתמשים, אבל הם חייבים למצוא אותו בדף המוצר כדי ליהנות ממנו.
- עצה: הציגו תמיד מידע על מדיניות ה”משלוח חינם” במקטע ה”רכישה” או לידו, גם אם המידע כבר קיים ברכיבים אחרים באתר.
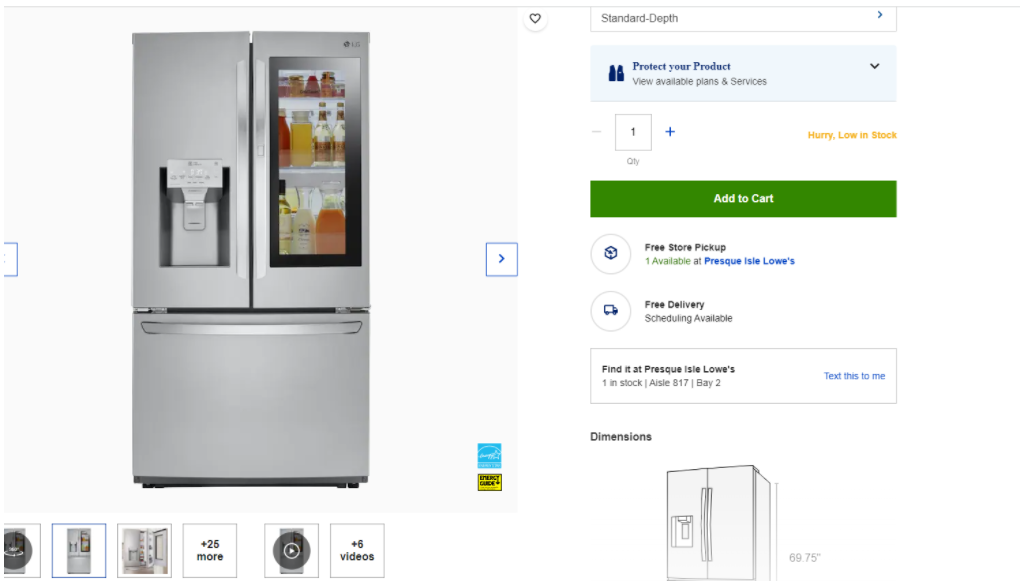
מי עושה את זה נכון?
חברת lowes עושה עבודה מצוינת בהצבת הטבת המשלוח החינמית בדיוק במקום שבו המשתמשים יראו את זה – ליד מקטע ה”רכישה” בדף המוצר.

איך לתקן?
הבדיקות שלנו מראות שהמקום הטוב ביותר לשים מידע על “משלוח חינם” הוא ליד מקטע ה”רכישה” – המקום שבו משתמשים מוסיפים את הפריט לעגלת הקניות.
זה בוודאי בסדר גם להציג את המידע בבאנר עליון צף או בכותרת העליונה של האתר.
רק יש לקחת בחשבון כי חלק מהמשתמשים מפספסים את זה.
נקודה אחת לביצוע בלבד
אם האתר שלך מציע משלוח חינם, הוסף אותו ליד מקטע “הרכישה”
תיקון 5 : עזרו ללקוחות להזין פרטים בשאלון הצ’ק אווט באתר שלכם בצורה נוחה וקלה
- בעיה: ניתן לפרש שדות אופציונליים באופן שגוי מהנדרש, ולהיפך, אלא אם שני הסוגים מצוינים במפורש – מה שגורם לחיכוך חמור במילוי טפסים.
- עצה: סמנו תמיד שדות אופציונליים לצד שדות חובה בטפסים
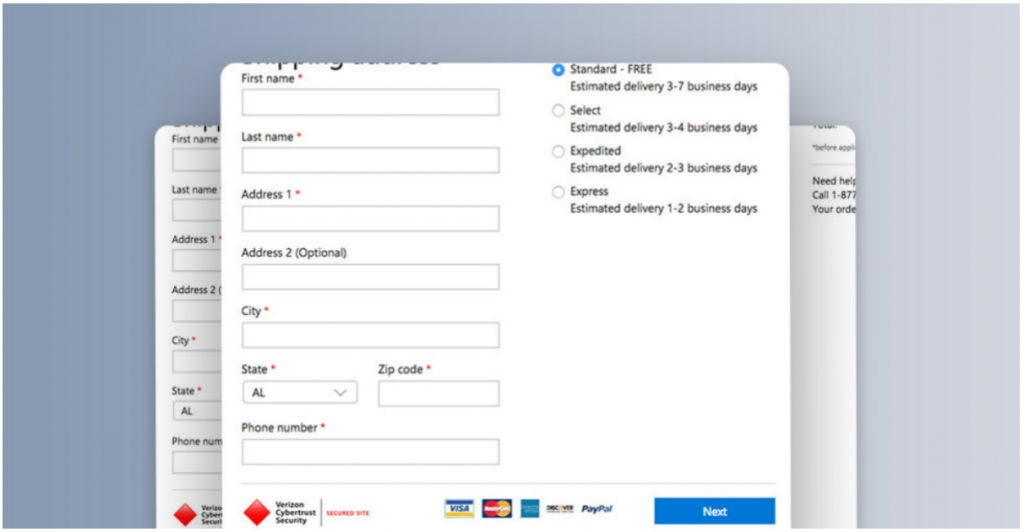
מי עושה את זה נכון?
מיקרוסופט מציגה גישה פשוטה וישירה עם טופס זה. הם משתמשים בכוכביות כדי לסמן שדות חובה, ובמילה “אופציונלי” בכותרת השדה עבור שדות שאינם נדרשים

איך לפתור את זה?
זה עשוי להיות מפתה פשוט להציג לגולש שורה בראש הטופס האומרת “כל השדות נדרשים אלא אם הם מסומנים כאופציונליים.” הבדיקות שלנו מראות שמספר גדול של משתמשים פשוט מפספסים את ההוראה הזו.
באופן דומה, זה עשוי להיראות הגיוני לסמן רק אחד, כלומר לסמן רק את שדות אופציונליים או ההפך לסמן רק את השדות הנדרשים.
כאשר אמזון ניסתה לסמן רק את השדות האופציונליים, הבדיקות שלה הראו ש-44% מהמשתמשים נעצרו בעת מילוי הטופס. זה פשוט לא היה ברור ואינטואיטיבי עבורם אילו שדות הם צריכים להשלים. לפעמים הם אפילו החשיבו שדות אופציונליים כשדות חובה, מה שגרם לבלבול ועיכוב בזמן שהם ניסו למצוא את המידע .
Dell עושה את ההיפך, רק מסמנת את השדות הנדרשים. ועדיין המשתמשים שלה יצאו מבולבלים ולעתים קרובות מדי פירשו לא נכון אילו שדות נדרשים ואילו אופציונליים. זה בעייתי במיוחד מכיוון שיש כמה שדות שמשתמשים רבים מעדיפים להשמיט, כמו מספר הטלפון או תאריך הלידה שלהם.
טיפ***
אם מבקשים מספר טלפון או תאריך לידה, הסבירו מדוע אתם מבקשים מידע זה.
משתמשים עשויים למלא את השדות האלה כשהם יודעים למה המידע נדרש.
נקודות לביצוע:
1.עברו על טפסים ארוכים, סמנו שדות נדרשים עם סימן נפוץ, כמו כוכבית
2.סמנו שדות אופציונליים במילה “(אופציונלי)” או סימן אחר שניתן לזהות בקלות ובבהירות
3.עיינו בצילום המסך של Microsoft כדי לראות דוגמה פשוטה וברורה
תיקון 6 : עזרו ללקוחות לתת אמון בתהליך הצ’ק אווט באתר שלכם
- בעיה: משתמשים מודאגים לגבי האבטחה של פרטי התשלום שלהם, אך יש להם מעט מאוד הבנה של הדברים הטכניים הקשורים לאבטחת טפסים.
- עצה: לחזק ויזואלית את שדות כרטיסי האשראי עם סטיילינג ייחודי. בעטיפה ויזואלית נפרדת של שדות התשלום, יחד עם אחד או יותר מהחותמות המוכרות מעולם אבטחת תשלום/אתרים.
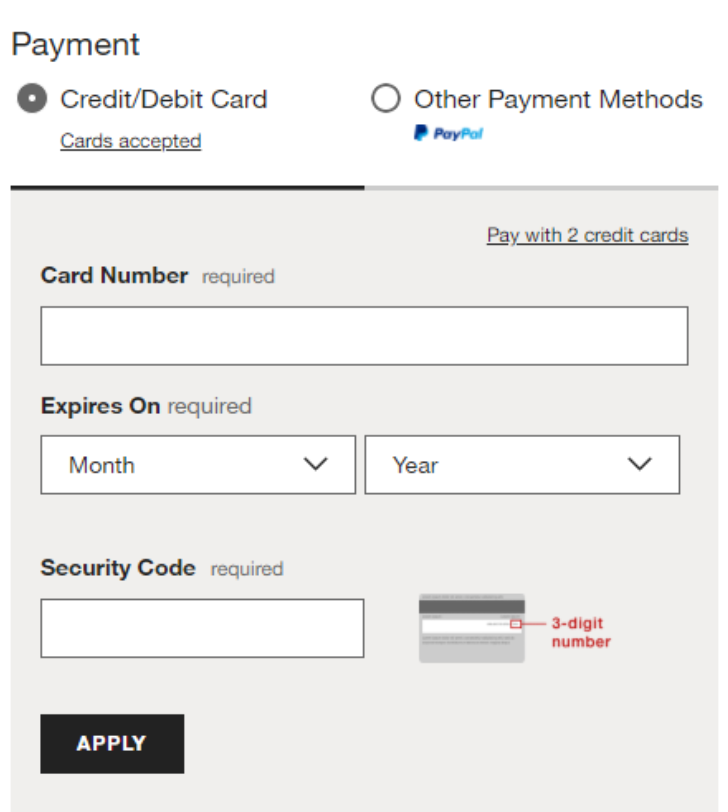
מי עושה את זה נכון?
Crate & Barre עושים כאן עבודה נהדרת בהדהוד המסר של אתר חזק ומאובטח.

שימו לב שקטע פרטי כרטיס האשראי הופרד ויזואלית משאר המסך. זה גורם לתהליך שלהם להרגיש חזק ואמין יותר עבור הקונים שלהם.
נקודות לביצוע:
1.עטפו ויזואלית את שדות פרטי כרטיס האשראי באתר. השתמש בעיצוב ייחודי המבדיל את מקטע פרטי התשלום משאר העמוד.
2.השתמש ב-1-2 “חותמי אתר” בתוך השטח המובלע
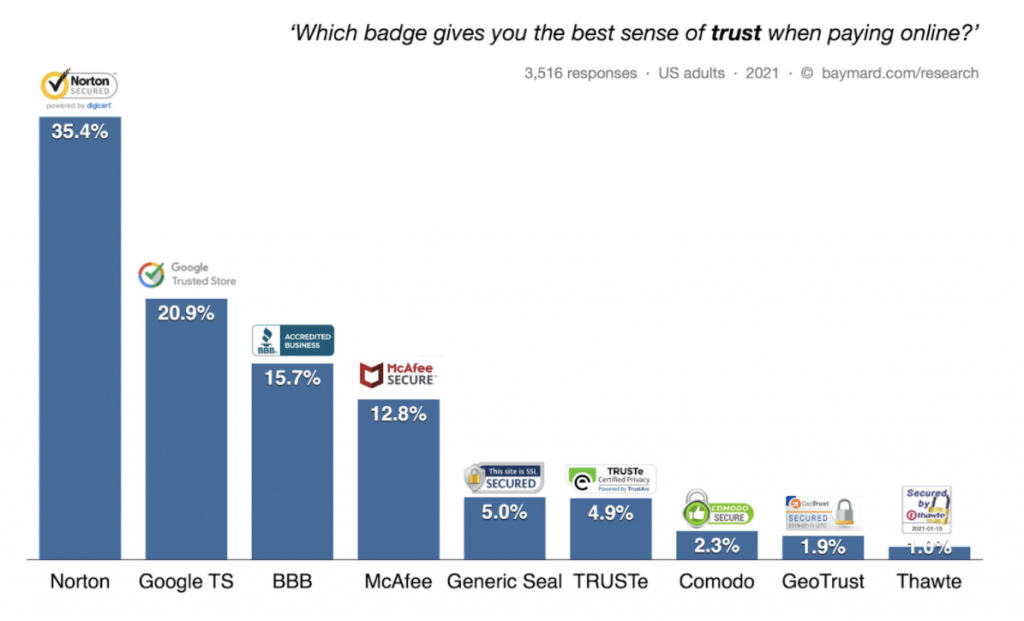
לנוחיותכם מצורפת פריסה של סימני ביטחון והאמון שכל אחד מהם זוכה לה.

תיקון 7 : עזרו ללקוחות לבצע הזמנה באתר שלכם בצורה נוחה וקלה
- בעיה: חלק מהמשתמשים מפרשים לא נכון את שלב סקירת פרטי ההזמנה הקודם לשלב אישור ההזמנה ולפיכך, נוטשים את הקופה לפני אישור הרכישה.
- עצה: מקמו תמיד כפתור “בצע הזמנה” מעל הקפל (ABOVE THE FOLD) בשלב סקירת פרטי ההזמנה. ודאו שמיקום הלחצן “בצע הזמנה” ממקום בצורה זהה לכפתור הראשי בשלבי התשלום הקודמים. כמו כן, כללו את שלב אישור ההזמנה כשלב בתהליך הרכישה המלא.
מי עושה את זה נכון?
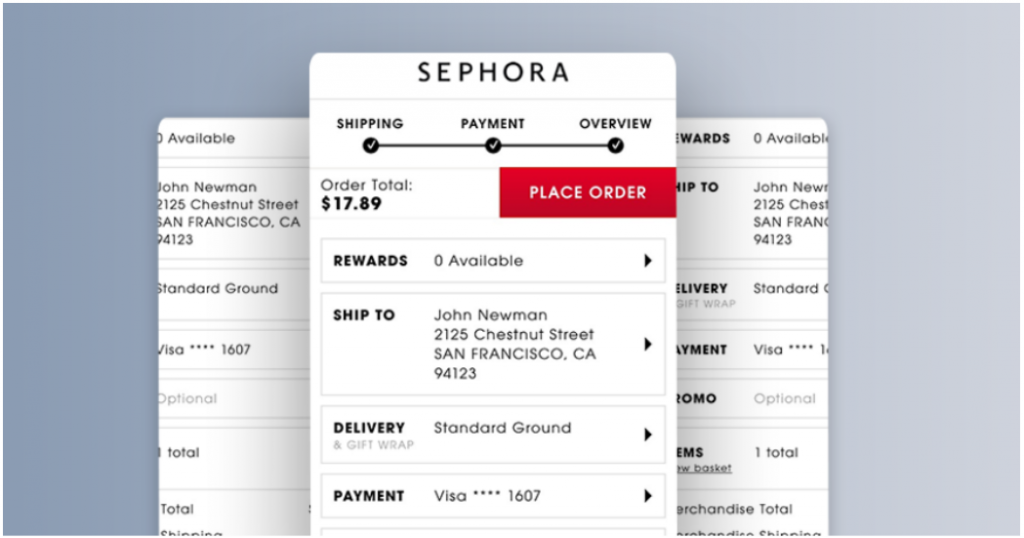
שימו לב איך דף סקירת פרטי ההזמנה של Sephora מכיל כפתור PLACE ORDER שאי אפשר לפספס. הלקוח מקבל אות ויזואלי חזק שהרכישה עדיין לא הושלמה.

איך לפתור את זה?
התיקון החשוב ביותר לשגיאה זו הוא לוודא שהמשתמש יכול להבחין בהבדל בין שלב סקירת פרטי ההשמנה לשלב אישור ביצוע ההזמנה. הדרך הפשוטה ביותר להשיג זאת היא לשים כפתור PLACE ORDER בדף סקירת פרטי ההזמנה. עשו זאת ע”י צבע חזק ובולט שעומד בניגוד לגריד עיצוב האתר, ומקמו אותו מעל הקפל (ATF).
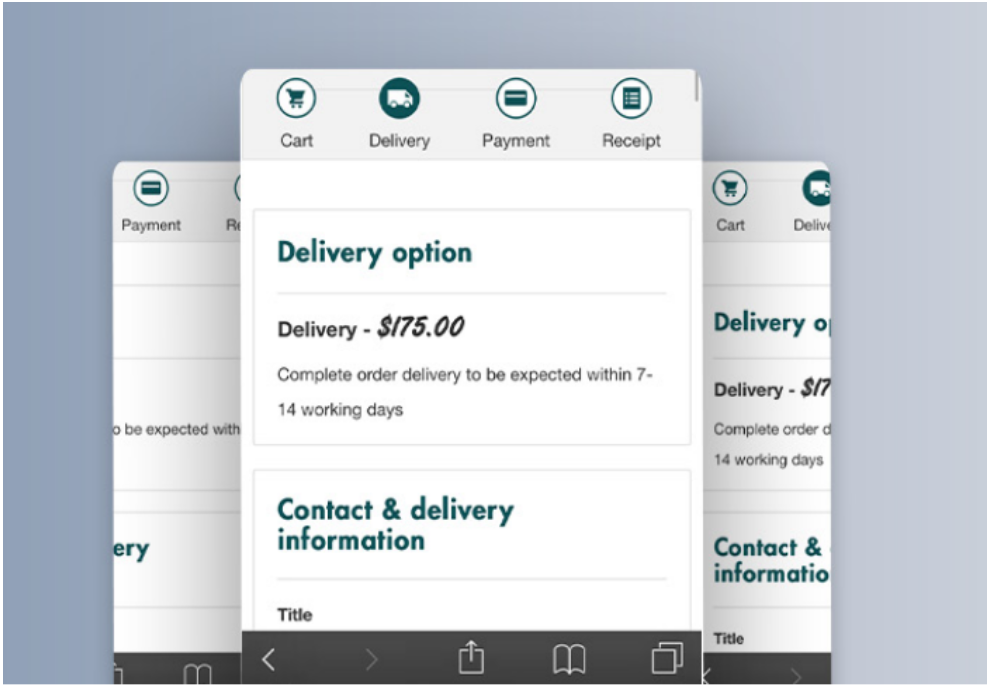
חשוב גם לשמור על מיקום הכפתור הזה עקבי לאורך כל שלבי התשלום. אם הוא מחליף מיקום במסך סקירת פרטי ההזמנה, המשתמש יכול להתעלם או לפרש אותו בצורה לא נכונה. ולבסוף, ודאו ששלב האישור נכלל כשלב נפרד בתהליך הרכישה המלא. בדוגמה למטה, ה”קבלה” היא שלב האישור הסופי, כך שהמשתמש יכול לראות במבט חטוף ששלב האישור עדיין לא הושלם.

נקודות לביצוע:
1.מקמו כפתור PLACE ORDER מעל הקפל (ATF) בדף סקירת פרטי ההזמנה.
2.ודאו שמיקום הלחצן PLACE ORDER תואם את המיקום של הכפתור הראשי בשלב התשלום הקודם.
3.הכלילו את שלב האישור בשלבי תהליך הרכישה. (ראו את צילום המסך למעלה לדוגמה)




